時刻は20:00。
これより12時間耐久パワポマスターへの道を始める。
(ログを残す感じで書いていきます。)
現状のパワポレベルと到達目標
さて、現状のパワポ理解度はというと、読めるけど触れないレベルだ。
レイヤーが分からずパーツを選択するだけでもストレスで、『イラレで良いじゃん』と避けてきた。
ちなみに本当にイラレで良くて、Adobe Acrobat 経由で、簡単に編集可能な状態でイラレ→パワポの変換は可能。
本当に、本当にこれで良いじゃんなのだが、仕事でパワポを使う機会が出てきそうなので、念のためパワポ直でも触れるようにしていく。操作方法に慣れたら使いやすいかもしれないし。
到達目標
パワポの大枠理解と、基礎を覚えた上で、4枚のスライド資料を制作していく。
主に文字組み周りを集中して覚え、図やグラフに関しては一旦パワポの機能も触るが、やはり柔軟に対応できるイラレとの連携方法を確立していきたい。アニメーションは使わない。
- チュートリアルを見て基本操作を覚える
- 文字まわりの調整方法を重点的に触る
- イラレをどこで使ったらいいのか判断
- 4枚のスライドで実践
長い戦いになるぞ…
チュートリアルを見て基本操作を覚える
PowerPoint for Windows のトレーニング
一通りチュートリアルを終えて、下記の2つが重要かなと思います。
クイックアクセスツールバーの設定
良く使う操作の中で、Adobeソフトとショートカットキーの異なる操作はクイックアクセスツールバーに入れました。
レイアウトテンプレートの設定
ここをしっかり固めておく必要がある。
制作前にスライドマスター、レイアウトマスターの設定が大切
操作感のメモ
- オブジェクトの選択と表示はイラレでいうレイヤー。ホーム→整列
- テキストはグループ化できない
パワーポイントでグループ化できない!?|テキストボックス、図、表などグループ化できるもの一覧 - スライド/レイアウトマスターの設定が最重要か.表示→スライドマスター
スライドマスターとは
大枠がわかったところで、チュートリアル勉強終了。つど分からなくなったら調べる。
次に、レイアウトマスターでテンプレートを作っていく。今回必要なのは、パネルで見せるスライドというより、情報量の多い資料に対応できて、印刷に適したもの。
文字まわりの調整方法を重点的に触る
PowerPointを共有したときに、指定したフォントを共有先が持っていないとデータが壊れると思っていたが、埋め込みができるらしい。
【PowerPoint便利技】フォントを埋め込んでファイルを保存する方法(共有時も安心!)
モリサワ系のフォントも大丈夫なのか…?
調べたけど良くわからないので、一旦は游ゴシックあたりで制作して、念のため埋め込んで保存するようにする。
そして、テーマのフォントを変更できずに悩んでいたが、Macだと結構面倒のようだ。
PowerPoint for Mac でテーマフォントを設定する方法
えぇ… みんな使ってる王道ソフトなのになんで…?
PowerPointの動作を信用しきれていないので、自分の持っているフォントを反映させる作り方は怖い。(文字化けやらなんやら起こりそう。)何故か「游ゴシックlight」だけ入っていたが、lightじゃなぁ..。
選択肢の中で使えるとしたらメイリオか…。
ここまで3時間経過。だめだ…休憩する。
……..
ストレスで大盛りたらこパスタを食べています。公式からテンプレートを引っ張ってきました。
なるほど、テンプレートの枠組みを基に、文章を流し込んでスタイルを整えるのがパワポなのか。デザインツールのように要素を分解して再構築する作り方に向いていない気がします。うーん。
そもそもデザインソフトではないし、繊細さのようなものは出せないと判断。慣れたら色々できるんだろうなとは思うが、ページごとに細かなレイアウトが可能なテンプレート作りとなると時間がかかるし、操作に手こずって浮かんでいるものが作れないのではデザイナーとしての役割を果たせないので、『パワポに変換しやすいイラレデータ』を考えていく。またここに戻ってきたか。
イラレをどこで使ったらいいのか判断
暫定、全てイラレということになりました 笑
基本操作はざっくり掴めたので大丈夫でしょう。
個人的に、普段Adobeで制作しているデザイナーさんがパワポでデザインする場合、イラレ→PDF→Acrobatパワポ変換の流れで作っていきながら、案件内でハマるレイアウトが固定されてきたら、レイアウトマスターとして作り替えるのが効率的かなと思います。
4枚のスライド作成で実践
まずはイラレで制作し、パワポに変換した際にどこが崩れるか見ていきます。

パワポデータを見てみる

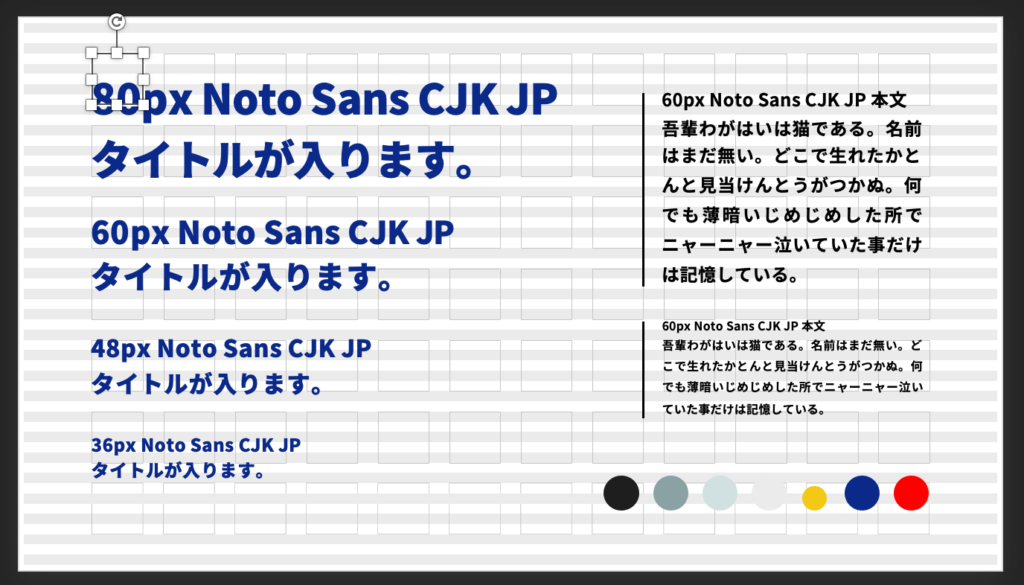
非表示レイヤーが表示されてしまいました。また、横線の縞々は数本レイアウトマスターに固定され、四角はパーツとして移動できる状態になっています。全てグループ化してあったので、パワポの基準で再振り分けされているようです。不要なレイヤーは削除してPDF化したほうが良さそう。

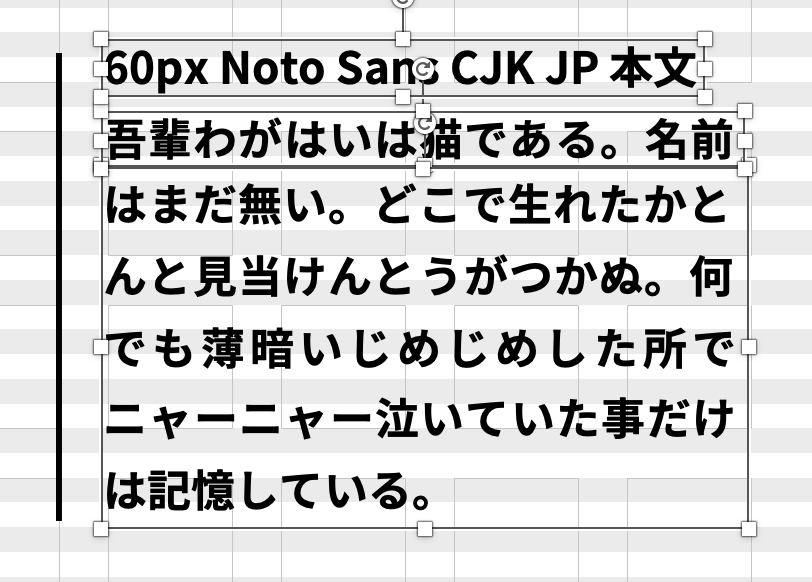
フォントの位置ずれは特にありませんが、改行でパーツが分割されたり、別のテキストとくっついたりしています。
イラレ側の文字組みの設定が影響していそうですが、原因はわからず。テキストは編集できる状態のため、一旦は個々で調節するようにします。

ベタ塗り部分は無事ですが、線はだめです。
また、グループ化していても、ベタ塗り/線/テキストで分割されてしまい、すごく扱いづらいデータになります。グラフ関係はアセット書き出しで対応し、画像として貼り付けるほうが良いです。

3枚目のアイコンセットを貼り付けていたデータは、パスごとにバラバラに分解され、497レイヤー生成されていました 笑
イラレ→パワポの変換ポイントまとめ
- 基本的にテキスト以外の要素を消してPDF化する(非表示レイヤーも消す)
- 記号を反映する場合はベタ塗り線なしでシンプルな型、且つパスを結合したものに。
- 線のみのものは使わないor個別に画像書き出しで対応。
- イラレのグループ化は反映されない
- テキストは行間が壊れていないかチェックする必要がある。
- スライドマスターの振り分けはランダムと言って良いほどめちゃくちゃで、編集しやすいデータにはならない
これが分かった上で変換すれば、ある程度大丈夫だと思います。如何にバグらせないか..これに尽きます。
おわりに
つかれました。。
ここまで11時間作業して残り1時間というところですが、思うようにいかないストレスで突然大声を出してしまいそうなのでここでドロンします。。
パワポに苦手意識があって、全く触っていないデザイナーさんって結構いると思うんですけど、多分文字周りやレイアウト編集が思い通りに行かずしんどいんじゃないかと思うんです。この方法だと、とりあえずイラレで組んだ文字の反映はできるので、少し希望を持てるんじゃないでしょうか。
- アートボードのサイズをパワポと揃え、イラレで作成する
- テキストだけのPDFを書き出し、Acrobatでパワポ反映する
- テキストの改行を修正する
- 他の素材は全てアセット書き出しして、再配置する
- フォントを埋め込んで保存
これが、今回の12時間耐久パワポマスターへの道で出た答えです。
付け焼き刃な方法ですのでお勧めはしませんが、一応、これでもできるということだけ。
ここまで読んでいただきありがとうございました。