QUICK Data Design Challenge 2023 にて制作した、アニメーションインフォグラフィックのデザイン制作ログ。
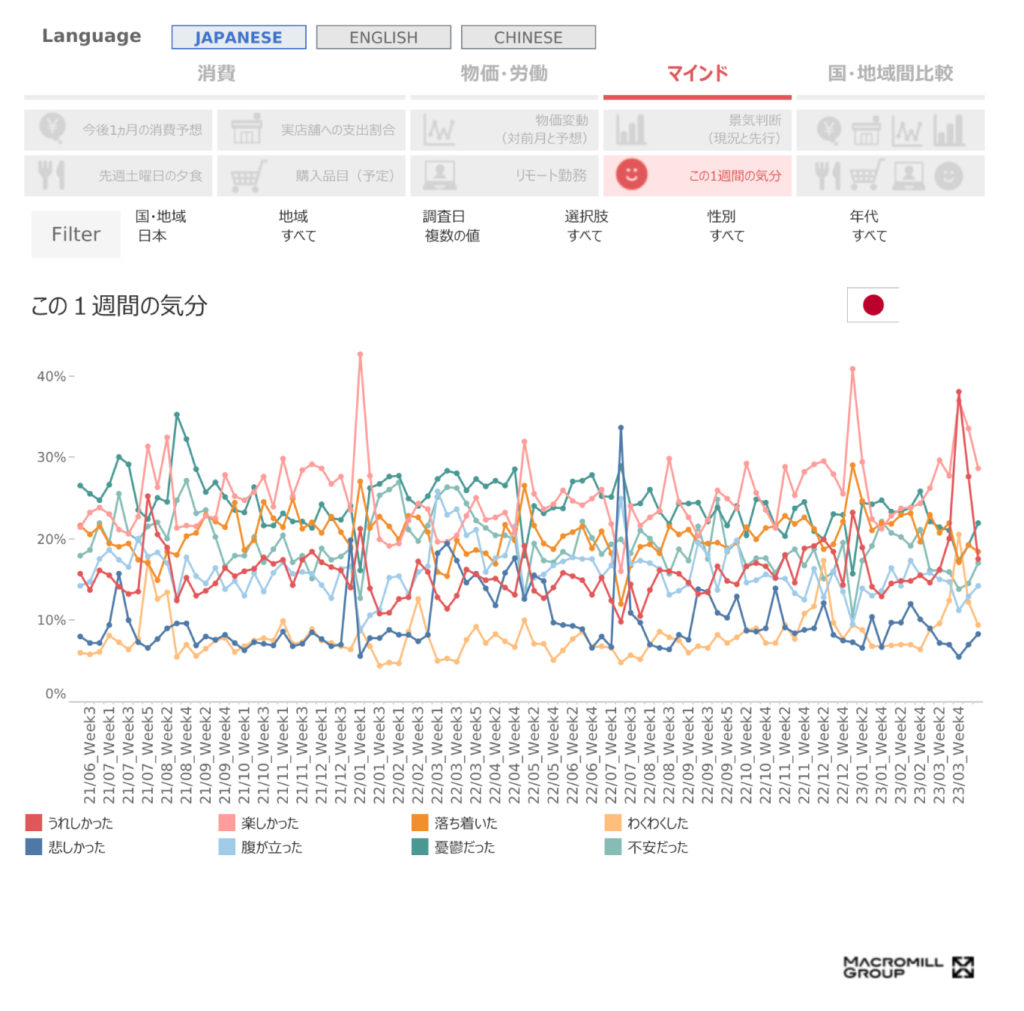
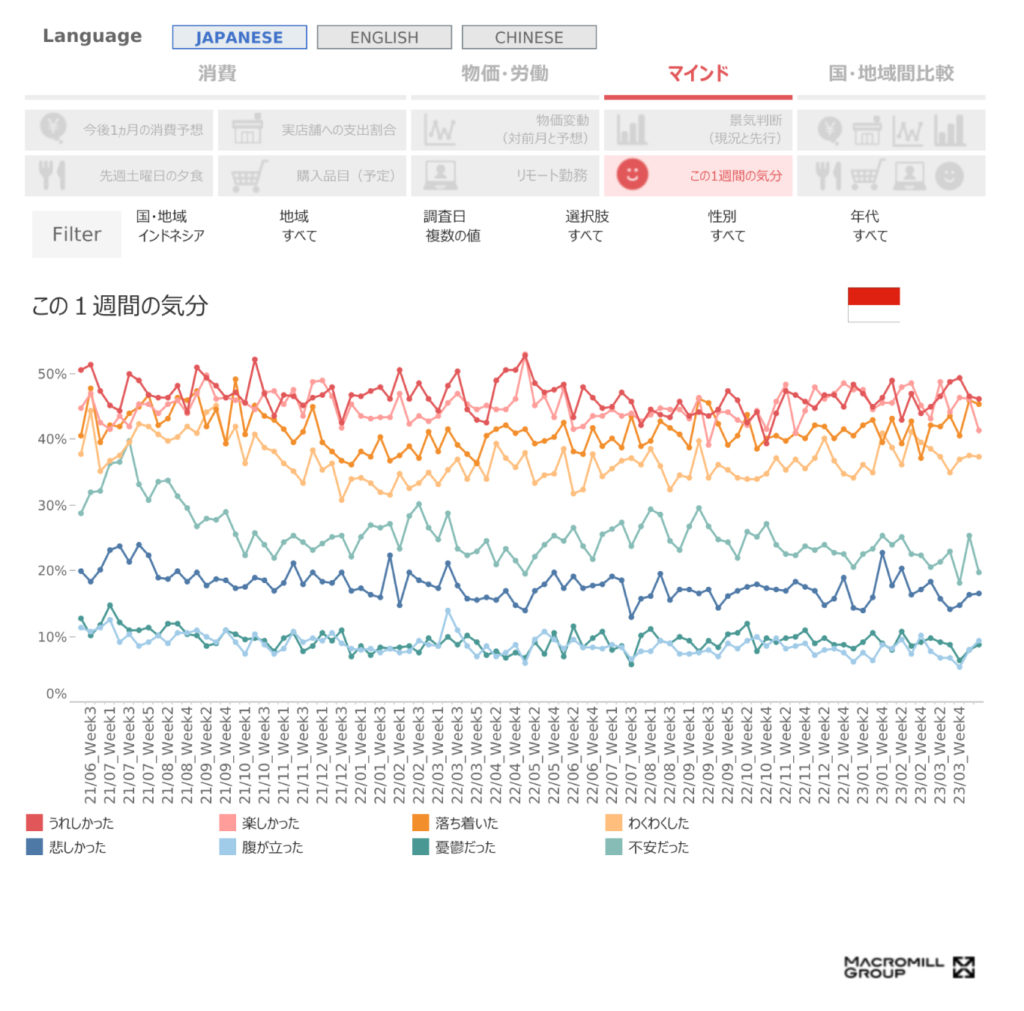
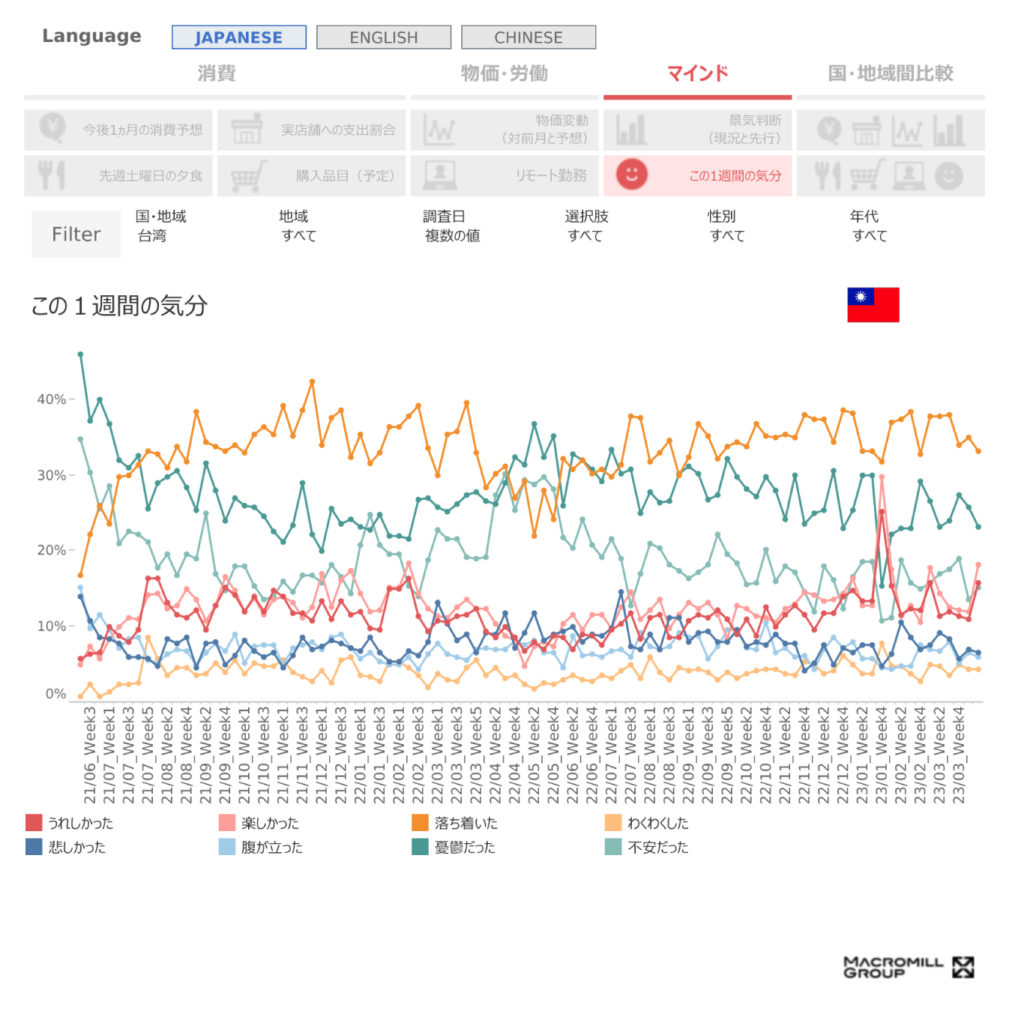
課題は「気分の可視化」。対象のデータはこちら。



日本、台湾、インドネシアを対象に毎週の気分を調査したデータです。
データ元:マクロミル調べ(Macromill Weekly Index Asiaより)
アジアの生活者の「今」がわかる
情報整理
まず思うのは、指定されている3つの括りがちょっとややこしい。
以前、スパチャ世界1位のVtuber桐生ココさんが、この辺りのアナリティクス資料の扱い方で他国で炎上する姿を見ていたので、個人的な思想は全く抜きに、個人名で制作する身として、リスク回避最優先で慎重な言葉選びをしていきたい。
データ自体は、「いまいちピンとこないけど、面白い差はありそう」といった印象。
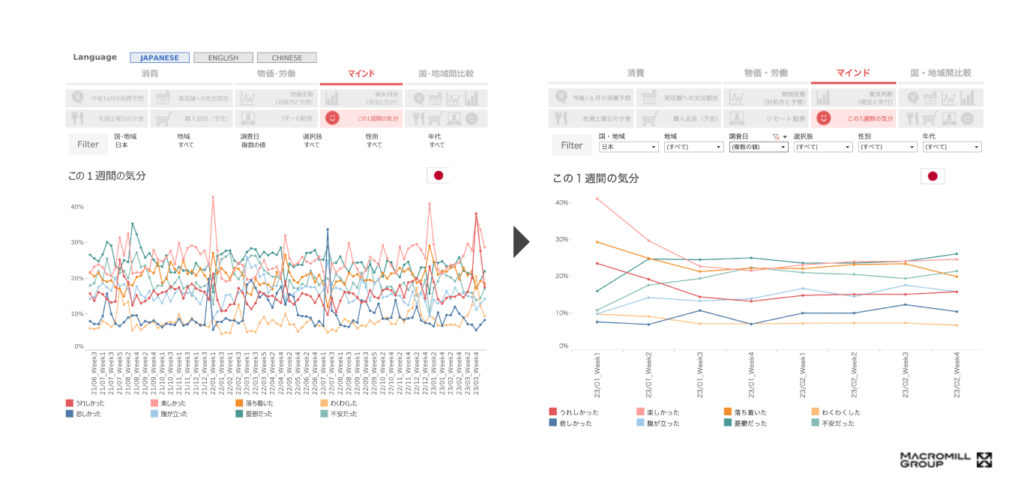
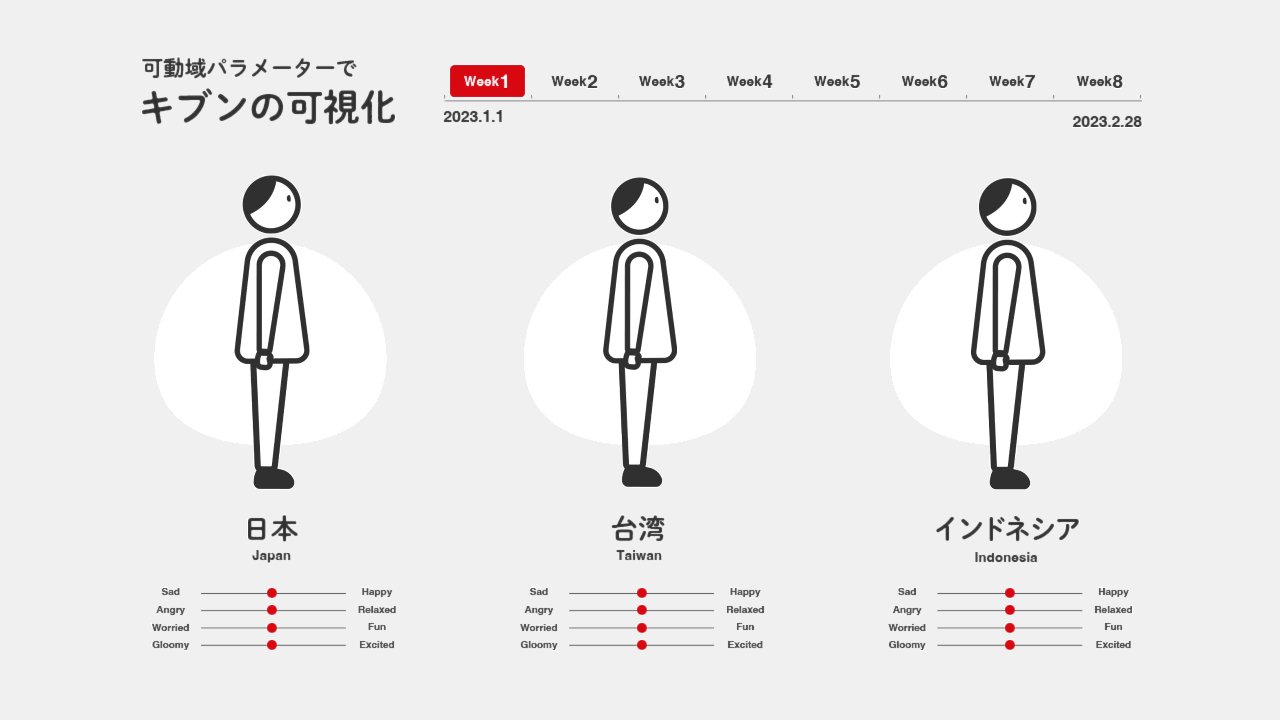
気分のデータを可視化すると言うことで、表情や手の仕草、漫画的なエフェクトに当てはめて表現しようかなーと考えつつ、一旦情報量が多いので可視化する期間を8週間に限定しました。

期間を制限してグッと作りやすくなりましたが、気分の項目が8個あるのも多い気がします。嬉しい、楽しい、ワクワクなど類似した気分があるので、それらを上手いことまとめるか、代表的なものをピックアップした方がわかりやすい形になりそうです。
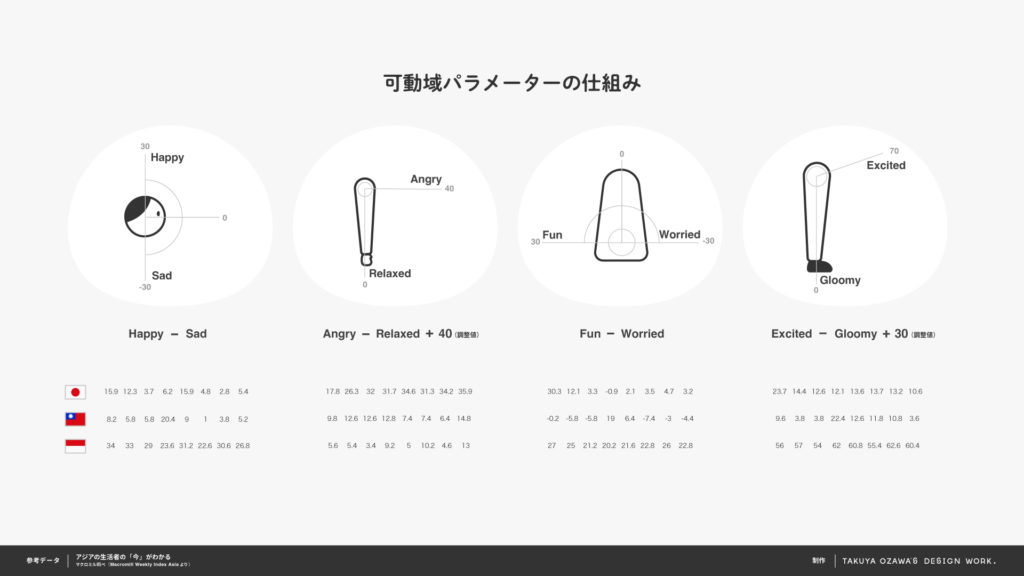
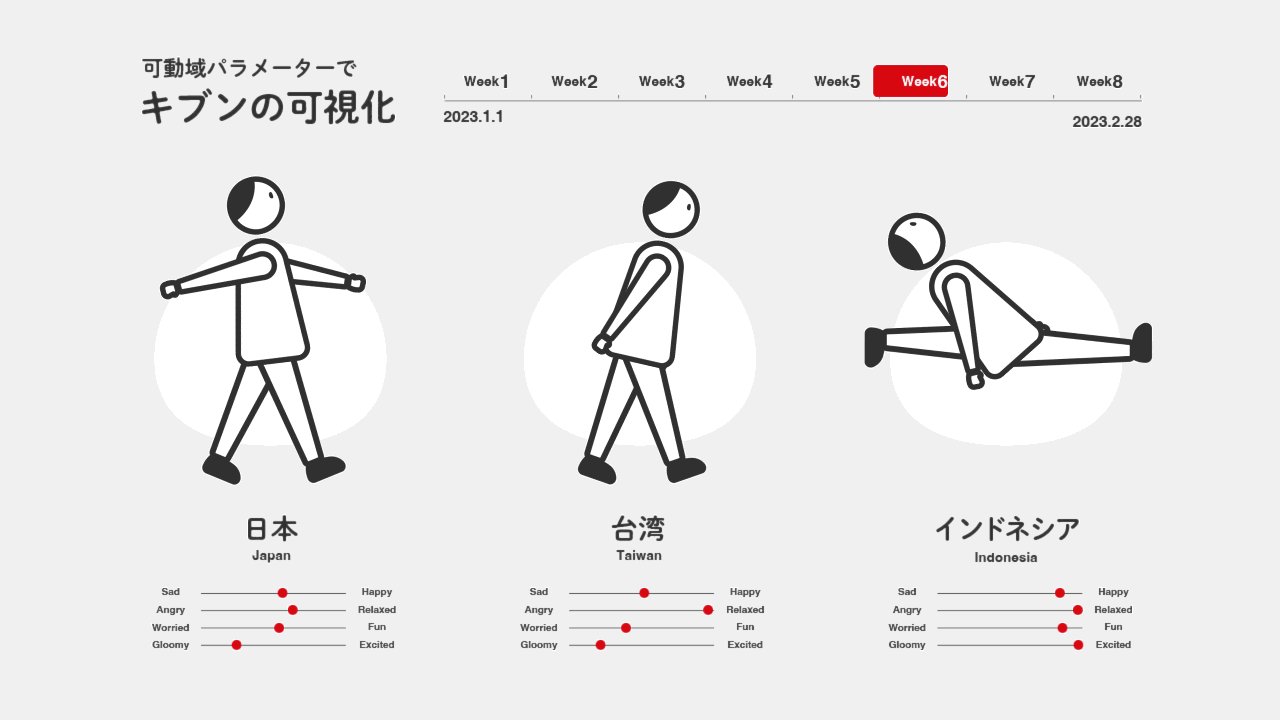
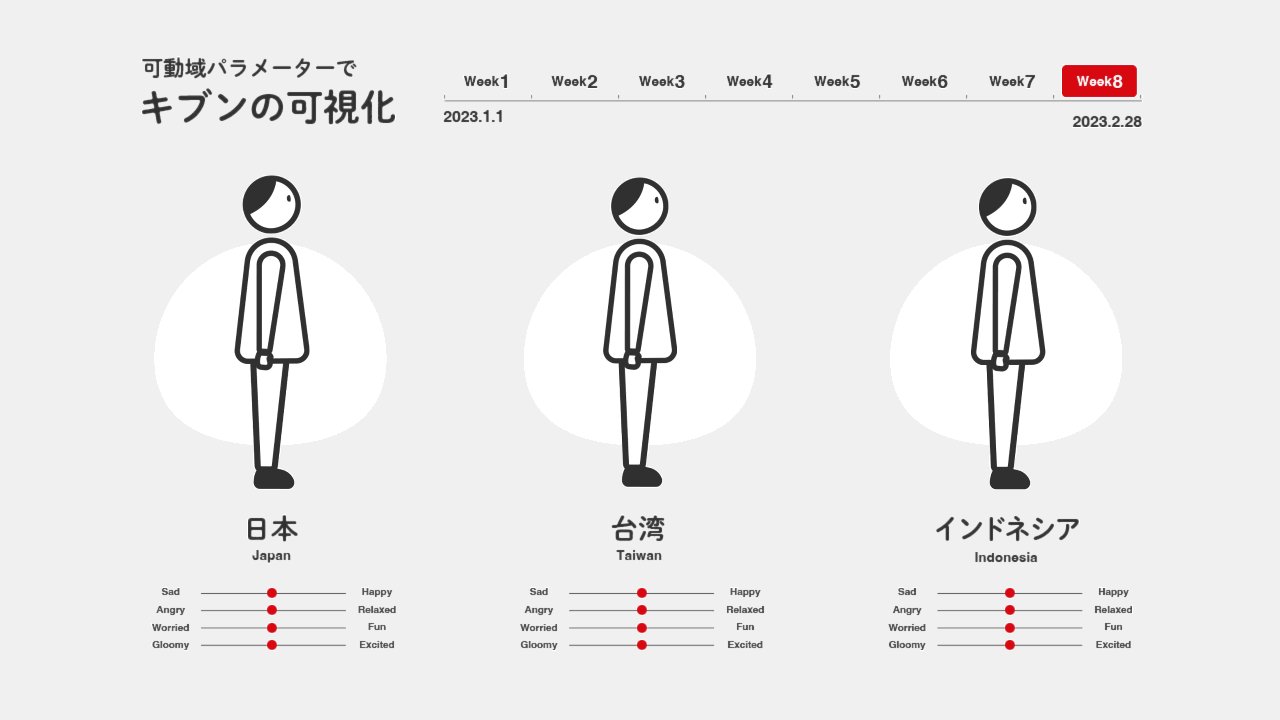
可動域パラメーター

ということで、上手いことまとめました…!
対になっている気分同士を引き算して、プラス値とマイナス値という視覚化しやすい数値を算出。
- 嬉しかった – 悲しかった
- 腹が立った – 落ち着いた
- 楽しかった – 憂鬱だった
- ワクワクした – 不安だった
例えば、
嬉しかった(30)- 悲しかった(10) の場合は、20で嬉しい気分が強い
嬉しかった(10)- 悲しかった(30) の場合は、-20で悲しい気分が強い
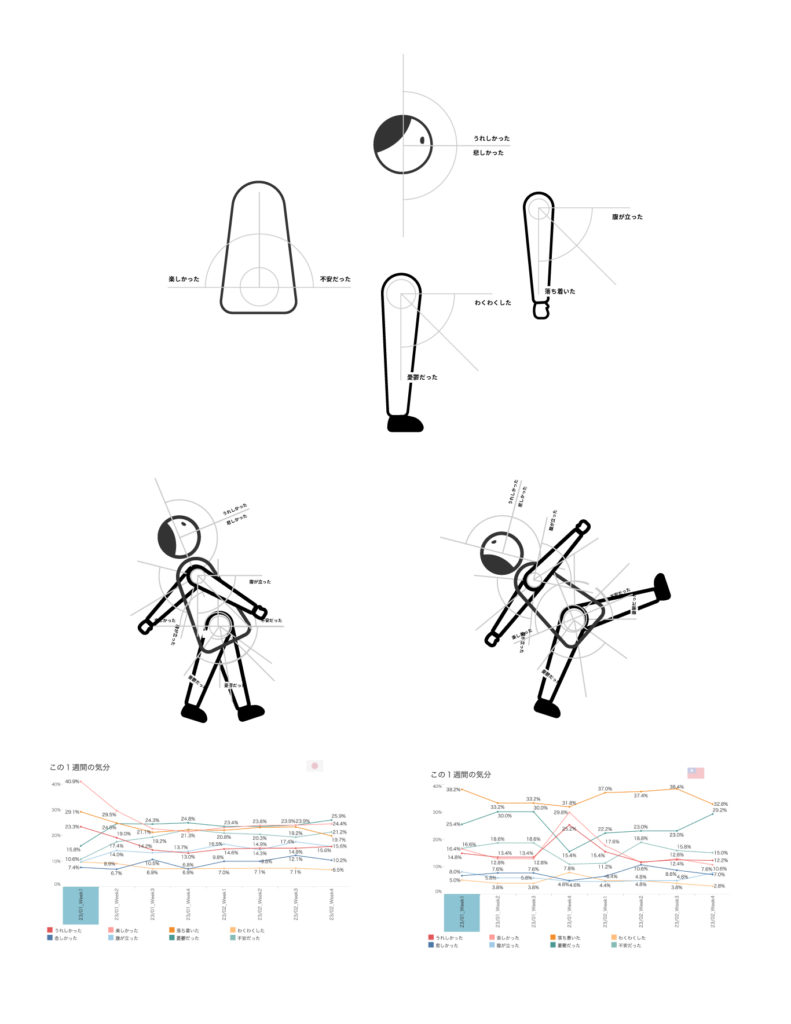
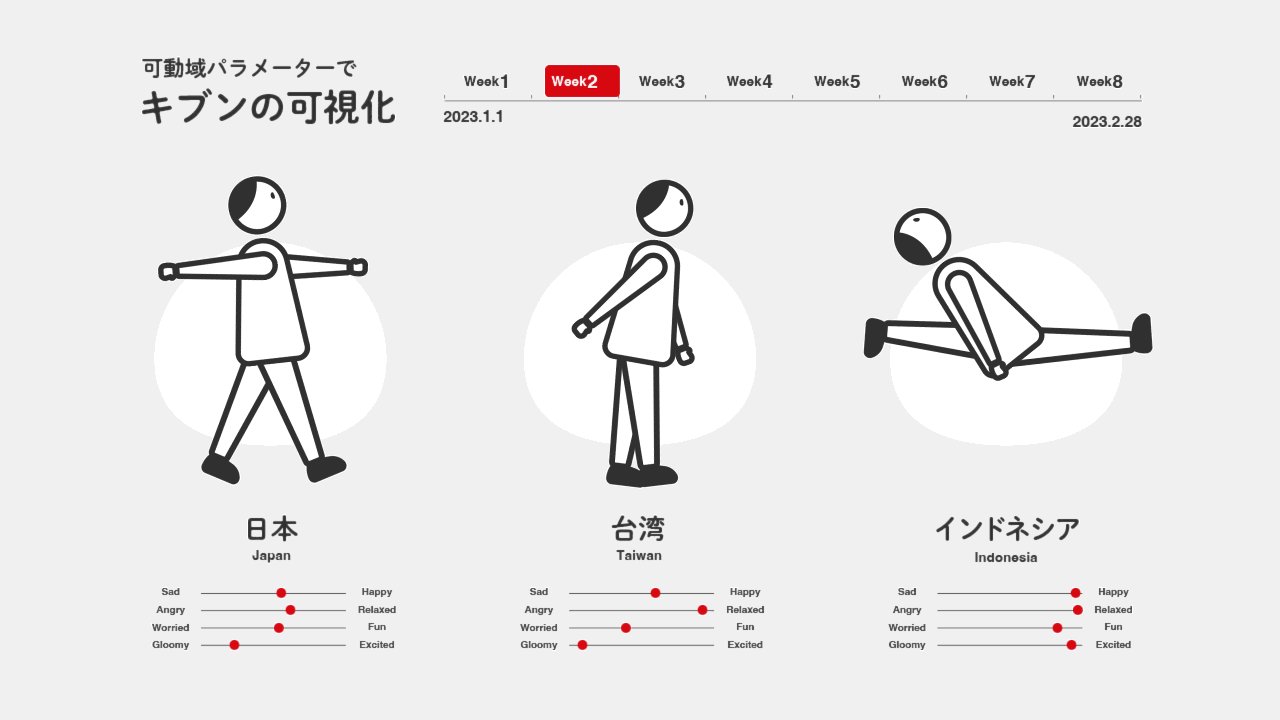
この数値を、アニメーションの可動域にはめ込むことで、僕自身も予期しない面白いビジュアライズになると考え、歩くアニメーションの中でそれを実行しました。

アニメーション制作
アニメーションはAftereffectでの制作を考えていましたが、創作ですし扱い慣れているLive2D(Vtuberとかを作るソフト)を使用。
テストでランダムに動かしてみたところ…面白い!きっと面白くなる!
仕組みができてからは、無心で計算と入力作業。
全体的なビジュアルに関しては、「国旗を使おうかなー」とか「それぞれの観光地のシルエットを背景に流そうかなー」とか考えた上で、今回は仕組みの面白さ一点掛けで、余計な装飾を取り払った説明書のようなビジュアルに決定。
何かのデータを元に動いているアニメーションだなと気付けるレベルにするため、変動するデータも表示しました。
完成!

データを可動域のパラメーターに当てはめた、アニメーションインフォグラフィック完成です。
研究所らしく実験的なインフォグラフィックに取り組めた気がします。
こちらに作品として掲載しています。
ここまで読んでいただきありがとうございました!